javascriptでinputの数値を選択していない時には桁区切りのカンマあり、
選択している時には桁区切りのカンマ無しにするコードを作ります。
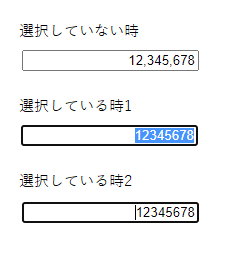
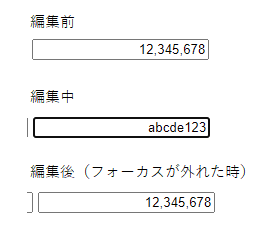
実際のイメージは、次のようになります。

金額などを単純に表示している時は、桁区切りのカンマがあると見やすいですが、
編集する時にカンマが残っていると編集しづらいので、編集時にはカンマが消えていた方がいいです。
また、細かい点ですが、マウスなどで選択状態になった時は、全選択となった方が使いやすいという
意見は多いです。
※マウスは一度目のクリックは全選択、二度目のクリックは全選択にしない、というのが普通です
ソースコードは、次のリンクからダウンロードして下さい。
※ダウンロードされない場合は、次のリンクを開いて下さい。
使い方は、onloadなどの時に次のように指定するだけです。
window.onload = function () {
let el = document.getElementById(‘inp01’);
new numInput(el);
el = null;
el = document.getElementById(‘inp02’);
new numInput(el);
el = null;
}
また、要素自体は次のように指定して下さい。
<input id=”inp01″ evnt_keyup=”true”/>
<input id=”inp02″ evnt_keyup=”false”/>
evnt_keyupの部分は、keyupの時に入力内容をチェックするかどうかを決めます。
また、編集前の数字を覚えていて、編集中に数字以外の値となってしまった時、
フォーカスが外れた時に、元の入力値に戻るようになっています。

要素が少ない時には、これでも定義できますが多くなってくると面倒です。
そういう場合は、例えば要素を次のように定義して下さい。
<div id=”dv”>
<input id=”inp01″ evnt_keyup=”true” numInput=”true”/>
<input id=”inp02″ evnt_keyup=”false” numInput=”true”/>
</div>
javascriptの方を、次のようにします。
window.onload = function () {
set_Input(document.getElementById(‘dv’));
}
function set_Input(el) {
if (el != null) {
let at1 = el.getAttribute(att_numInput);
if (at1 != null && at1 != ”) { new numInput(el); }
at1 = null;
let cnt = el.children.length;
for (let i = 0; i < cnt; i++) { set_Input(el.children[i]); }
}
}
onloadイベント内の「set_Input(document.getElementById(‘dv’));」の部分で、
親要素のIDを指定します。
子要素を再帰的に読み込むので、そのまま同じ属性を持っているものに対して、
数値入力の適用をしていきます。
本来であれば「Enterキー」で、次のコントロールに移動する動作も組み合わせたいのですが、
そちらは別のページにまとめます。
システム開発のためのJavaScriptプログラミングに戻る